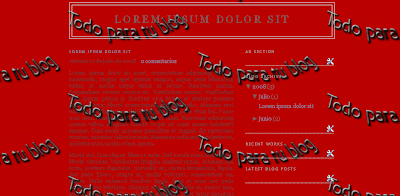
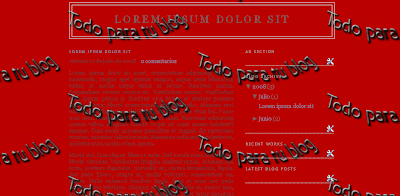
Este es un Fondo para tu blog personalizado, con el titulo de tu blog y los colores que utilices en el diseño de tu espacio.

1.-Prueba a confeccionar el tuyo desde este generador, que te permite elegir el color del fondo, de las letras, aplicarles mayor o menor tamaño, sombras, formas y hasta elegir la fuente que quieres utilizar, una única salvedad es que guardeis (es la última opción del generador) la imagen en formato JPG con un nivel 100 para que la imagen no pierda nada de calidad.
Este generador lo encontrareis en
generador de fondo para tu blog
2.-Cuando os den el resultado de la imagen descargarla a vuestro ordenador con
"guardar imagen como" o la opción que os den en vuestro navegador que utilicéis (explore, opera, firefox....)
3.-Una vez tengáis guardada la imagen debiereis alojarla en un servidor gratuito, como siempre os recomiendo
imageshack, utilizareis la opción direct to link image (justo la última opción) y que os transforma la imagen en una url (por ejemplo la
url de la imagen anterior es
http://img186.imageshack.us/img186/3764/fondoblog1hi4.jpg )
Vamos a hacer cambios en la edición HTML de tu plantilla asegúrate antes de continuar de guardar una copia, sino sabeis como visitar el post como guardar la plantilla del blog
4.-Pasamos a editar la plantilla para poner la imagen de fondo; deberéis buscar en la plantilla la etiqueta
body { background: una vez tengáis localizado esta parte de código eliminar todo lo que este detrás justo del background y en la misma linea y cambiarlo por
url( "url de la imagen que habeis obtenido de imageshack" ) repeat;
Una vez hayáis efectuado este cambio guardar la plantilla y ya podareis visualizar los cambios en el blog, si no lo obtuvierais a la primera darle al boton de actualizar el navegador (a veces se resiste).
Con el ejemplo que confeccioné antes quedaría un blog con la siguiente apariencia;

Consejos;
-Ser prudentes con los colores que seleccionéis, como veis (me gusta poneros ejemplos extremados) os puede quedar un blog totalmente ilegible, recordar que quién hace crecer un espacio son los visitantes y si le resulta ilegible no volverán ;O)
-Podéis utilizar otro tipo de imágenes pequeñas que se repetirán hasta la saciedad, probar y quedaros con las que más os gusten, hace poco colgué una web que tenía fondos muy graciosos para este fin podéis visitarlas en;
everyday icons